What’s Due Next?
Tuesday (today)
- Reading: Queer
Thursday: Response post to “Queer” keyword
Next:
- Sunday, September 19: Watch I Am Not Your Negro, prepare to discuss through lenses on September 21:
- Identity
- New Media
- Feminism
- Gender
- Queer
- Race
- Intersectionality
- Tuesday, September 21: Reply comments to Queer posts
- Wednesday, September 22: Attend Çudamani performance; look for tickets by email this week from the Modlin Center
- Field Experience Report is due October 3
- Readings for next week: Race and Intersectionality
What’s Coming Up?
- Look at sample ArcGIS digital stories for inspiration. Start on the ArcGIS StoryMaps stories page
- Start thinking about your final project: What keyword might you like to illustrate as an ArcGIS StoryMap?
Tuesday, September 14
- Feedback on posts to date
- Be as specific as you can in your examples; remember the difference between a claim and supporting evidence
- “TikTok influencers help shape fashion choices among young people” is a claim
- “This specific TikTok influencer recommended a particular product, and it sold out at Amazon within 20 minutes on this date” is supporting evidence to illustrate the claim.
- Seek to make a claim and provide supporting evidence
- Be sure to add the proper category to posts, and remember to clear the “Uncategorized” category
- Be as specific as you can in your examples; remember the difference between a claim and supporting evidence
- Media watching: What are you watching/viewing/listening to/engaging with?
- Have any of the ideas we’ve encountered so far changed anything about the way you consume or create media?
Keyword: Queer
Popplet Exercise
We’ll use Padlet, a mind-mapping app, to map overarching responses to questions about queer media production and consumption. Visit https://padlet.com/dhocutt1/2bbgf65vj47n6zhq to start contributing
- Start responding to each question by double clicking on the board and adding your thoughts.
- Feel free to include links and images or videos and to add color to your responses.
- Connect ideas that seem connect.
- Add comments to others’ pads.
- After 10-15 minutes, we’ll regroup and talk about responses, then address some of the following discussion questions.
Here’s what we did. I managed to lose all of the connections you made (I was trying to neaten the display, and that didn’t work out very well), but this lists all of your contributions to the prompts. These were the prompts:
- What does it mean to produce queer media? What are some examples?
- What does it mean to consume media queerly? What are some examples of queer consumption?
Discussion Questions
- How does the text describe queer as a “category”?
- What’s the role of demographics in this description?
- How does the text describe queer as a “historical index”?
- What’s the role of the LGBTQ civil rights movement in this description?
- How does the text describe queer as a “set of practices and methods for interpreting media”?
- What does the “QueerOS” mean, and how does it contribute to this description?
- How does the figure of the “latchkey kid” fit into contemporary perspectives on queer media and interpretation?
- To what extent is queer a producer’s approach? A consumer’s perspective?
- What are some queer media productions? What makes them queer?
- What are some non-queer media productions that could be queered?
- What might queering something established or institutional mean?
- What does the text mean by “our [queer viewers] entry points to media are often askew”?
- What does the text say that “to watch and listen queerly” mean?
- What is the relationship of heteronormativity to a queer approach?
Thursday, September 16
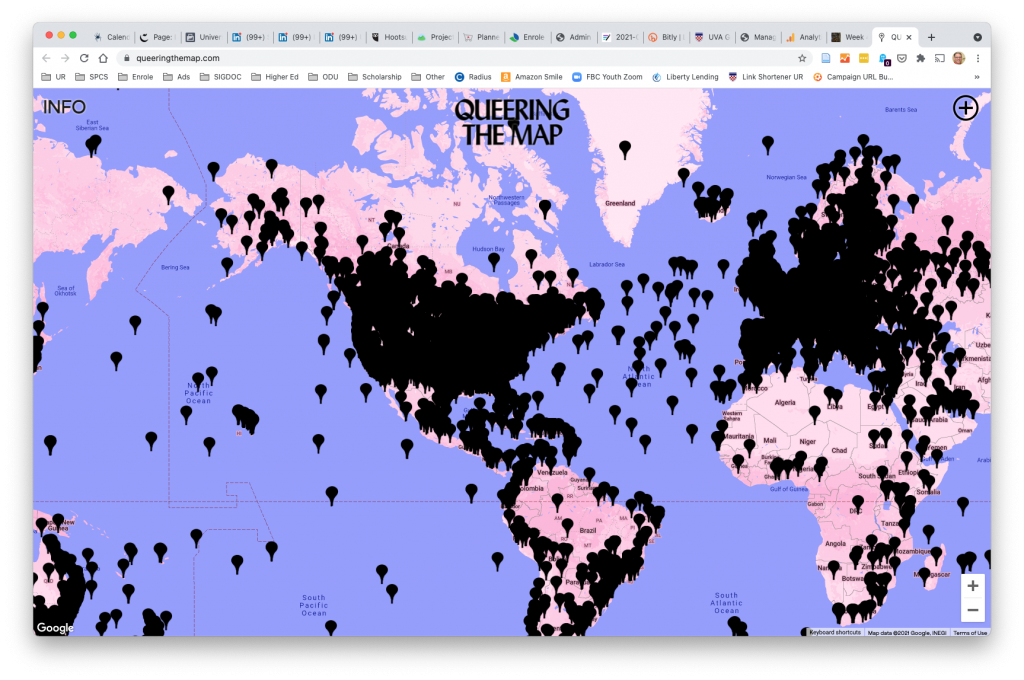
Application of queer to a multimedia project: Queering the Map
Individually
- Visit queeringthemap.com
- Orient yourself to the map and its function by scrolling around and selecting some of the pins
- Use the map to find 2-3 locations with which you’re familiar. If there are any pins in the general vicinity, select several and read them. What do you learn about these locations?
- Navigate to unfamiliar locations you’d consider unusual to drop a pin. Read nearby pins. What do you learn about these unfamiliar locations?
As a Class
- What’s queer about this project? Consider the question from perspectives of production and consumption.
- What’s your reaction to this project?
- Are there aspects of this project that can’t be queered? If so, what are they? Either way, why or why not?
- Watch the first 9 minutes of the video below, which features the designer of Queering the Map.
- What insights do you gain from hearing the designer talk about the project?
- Does this change the way you think about the project? Why or why not?


Individually:
3. Throughout these locations, there are more posts in cities than in rural areas, same goes for more first-world, compared to third world countries.
4. There really isn’t much of a difference, other than wording. The pins located in some of the mass locations contain very colorful and through descriptions, while the pins in unusual locations either convey a memory. However there is a distinct difference which are the pins in the ocean (excluding joke ones,) which describe a wall, or a barrier, or the distance between the individuals. Overall, it is apparent that everyone, to an extent, experiences love in the same way, same goes with the barriers that love includes-the map makes it so people aren’t as alone about this sort of stuff, I think at least. I think it’d feel isolating to know that the area you live in, or really the people you’re around don’t accept you, so you can’t truly be with the one you love. And although the world is progressing, there is still change to be made, which is also apparent in the pins.
As a class:
1. What’s queer about this project are the perspectives and the identities that are conveyed through the pins. The production of queer would be the production of the pins themselves, however the consumption could be the audience that are reading the pins, but also globalization of the different perspectives.
2. Honestly, reading the different pins makes me a bit disheartened because some of them will convey so much through such little words, such as “I need you so much closer.” I might not understand exactly, however love is love, and if my boyfriend were across the world, or if we weren’t able to be together, I know I’d feel the exact same way, and to an extent, I understand how hopeless and longing the phrase “i need you so much closer” represents. Other than that, reading people’s different core memories was heart warming because it was like reading a core, structural moment of someone’s identity. Although they’re all strangers, I feel close and connected.
3. There are aspects of this project that can’t be queered. From my understanding, making the word “queer” into a verb signifies queer, in a way is being spread out and shared. That’s what ‘to be queered’ means to me. Anyways, because each pin comes from an individual and not the site itself, meaning they’re manually generated, I believe that if the pin itself derives from someone who doesn’t identify with queer, in any way, signifies an “un-queered” pin. Going off on this, the site itself can’t be queered; what if each pin derived from someone who identifies as heterosexual and only wrote about heterosexuality? Would that still be considered queer? Probably not.
Video:
An insight I gained from hearing the designer talk about the project is that every memory, or every pin, is a distinct branch of a “queer” identity; for example, the tree they spoke about.
Honestly, it does not; I think that the project itself works as a means of connecting memories through the world, memories extending individual identity and queer understanding.
Thank you for contributing your thoughts and ideas to this discussion. We missed you in class. We generally discussed these questions as a group, and found the designer’s insights helped us better understand the purpose of the site and its goal of getting users lost. I think that’s what’s ultimately queer about this project: it uses a map to disorient rather than orient, to lose rather than find. That’s quite an accomplishment.